امکان ندارد سایتی بصورت مداوم بدون مشکل کار کند، به هرحال بعد از به روزرسانی، فعال سازی یا هر تغییر دیگری در سایت ممکن است مشکلاتی در سایت بوجود آید، اینحا است که فعال سازی دیباگ وردپرس چه بدون چه با افزونه دییاگ وردپرس باید انجام شود.
در این نوشته، به حالت داخلی اشکال زدایی وردپرس خواهیم پرداخت و نحوه فعال کردن آن را به شما نشان خواهیم داد. سپس برخی از روش های دیگر که می توانید سایت وردپرس خود را از طریق آن عیب یابی کنید ، را با شما به اشتراک خواهیم گذاشت.
دیباگ وردپرس چه کاری انجام می دهد؟
وردپرس، افزونه و پوسته ها همه با PHP نوشته شده اند، بنابراین اگر مشکلی در سایت وجود دارد فعال سازی دیباگ می تواند به شما برای پیداکردن منشا خطا و مشکل در سایت کمک شایانی کند.
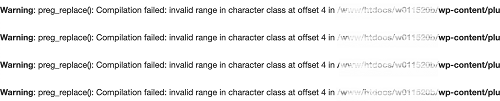
با فعالسازی اشکال زدایی در وردپرس، خطاهایی که حتی اگر در روند کار سایت مشکلی ایجاد نکنند باز در سایت نمایش داده می شوند:

گزارش خطای وردپرس چیست؟
زمانیکه حالت دیباگ را در وردپرس فعال می کنید، خطاها درلحظه در سایت نمایش داده می شوند، ولی در هیج فایلی ذخیره می شوند، با فعال کردن گزارش خطای وردپرس، خطاها در فایل debug.log در پوشه wp-content ذخیره می شوند. البته می توانید مکان ذخیره فایل را هم خودتان مشخص کنید.
فعال سازی دیباگ وردپرس
برای فعال سازی حالت دیباگ یا اشکال زدایی در وردپرس 2 راه کلی وجود دارد:
- فعالسازی حالت اشکال زدایی بصورت دستی
- استفاده از افزونه دیباگ وردپرس
فعال سازی قابلیت wp debug وردپرس بصورت دستی
برای اینکار باید فایل wp-config.php را ویرایش کنید، بنابراین برای جلوگیری از هر مشکلی در سایت ابتدا یک بکاپ از این فایل داشته باشید و سپس موارد زیر را انجام دهید:
برای فعال کردن نمایش خطاها در سایت کافی است کد زیر را در فایل موردنظرقراردهید:
فعال سازی حالت دیباگ
define( ‘WP_DEBUG’, true );
فعال سازی قراردادن گزارش خطاها در فایل debug.log در مسیر wp-content/uploads/
define( ‘WP_DEBUG_LOG’, true );
غیرفعال سازی نمایش خطاها
define( ‘WP_DEBUG_DISPLAY’, false )
@ini_set( ‘display_errors’, 0 );
نکته: پس از اتمام خطایابی و بررسی خطاها تمام true ها را به false تبدیل کنید.
فراتر از ابزار اشکال زدایی داخلی که در بالا ارائه شد، چندین ابزار داخلی دیباگ نیز وجود دارد که به شما کمک می کنند تا حالت دیباگ را در سایت وردپرسی خود فعال کنید.
دیباگ اسکریپت (Script Debug)
SCRIPT_DEBUG ثابت دیگری است که وردپرس را مجبور می کند به جای نسخه های minify که معمولاً وردپرس لود می کند ، از نسخه های اصلی پرونده های اصلی CSS و JavaScript استفاده کند.
اگر در حال آزمایش تغییرات در پرونده های داخلی .js یا .css هستید ، این می تواند مفید باشد.
برای فعال سازی ثابت زیر را به پرونده wp-config.php خود اضافه کنید :
define( ‘SCRIPT_DEBUG’, true );
دیباگ دیتابیس
اگر با مسائل مربوط به پایگاه داده وردپرس مواجه هستید، می توانید کد زیر را داخل wp-config.php قراردهید:
define( ‘SAVEQUERIES’, true );
با این کار، موارد زیر گزارش خواهدشد:
- هر درخواست از پایگاه داده
- تابعی که درخواست پایگاه داده را فراخوانی می کند.
- مدت زمان درخواست چقدر طول کشید.
استفاده از افزونه دیباگ وردپرس
یکی دیگر از روش های خطایابی و فعال سازی دیباگ وردپرس، استفاده از افزونه های مربوط به این کار می باشد.
افزونه WP Debugging
اگر می خواهید موارد بالا را توسط افزونه انجام دهید، می توانید افزونه WP Debugging را نصب کنید. پس از نصب و فعال سازی افزونه ، بلافاصله کار می کند. به طور پیش فرض ، ثابت های زیر را روی true تنظیم می کند (یعنی ویژگی های زیر را فعال می کند):
- WP_DEBUG
- WP_DEBUG_LOG
- SCRIPT_DEBUG
- SAVEQUERIES
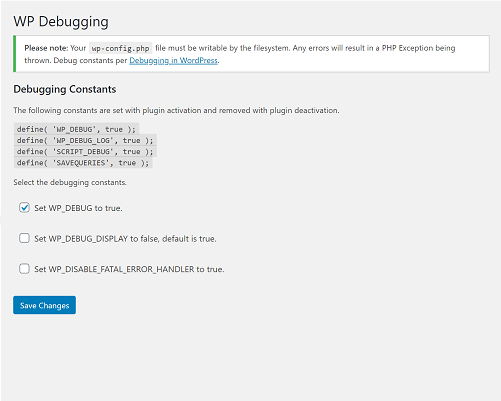
برای پیکربندی چند گزینه ، می توانید به ابزار سپس WP Debugging بروید:

- گزینه Set WP_DEBUG to true: بصورت پیش فرض این گزینه فعال است و باعث فعال سازی دیباگ می شود.
- گزینه Set WP_DEBUG_DISPLAY to false, default is true: درصورت غیرفعال بودن این گزینه، خطاها در سایت به نمایش در می آید.
- گزینه Set WP_DISABLE_FATAL_ERROR_HANDLER to true: ثابت WP_DISABLE_FATAL_ERROR_HANDLER برای غیرفعال کردن ویژگی جدید بازیابی خطای FATAL ERROR معرفی شده در وردپرس 5.2 است. با فعال کردن این گزینه این ویژگی جدید تضمین می کند که خطاهای FATAL ERROR افزونه ها سایت شما را قفل نمی کنند و کاربران سایت به جای صفحه سفید پیامی مبنی بر “مشکلات فنی” را دریافت می کنند.
افزونه Query Monitor Plugin
این افزونه موارد را موردبررسی قرارمی دهد:
- درخواست های مربوط به دیتابیس
- خطاهای PHP
- هوک ها و اکشن های وردپرس
- ویرایشگرها
- اسکریپت ها و cssها
- rest api
- مجوز کاربران
پس از نصب و فعال سازی افزونه، در نوار ابزار گزینه های جدیدی را مشاهده خواهید کرد که اطلاعات اشکال زدایی را نمایش می دهد. با کلیک روی آنها، پنجره جدیدی را باز می کنند که اطلاعات بیشتری به شما می دهد:
افزونه NewRelic
این یگ افزونه پرمیوم برای بررسی عملکرد و خطایابی سایت می باشد. همینطور می تواند به شما کمک کند گلوگاه ها و مواردی را که بر عملکرد سایت شما تأثیر می گذارند کشف کنید.