اگر شما هم از قالب مستراستادی استفاده می کنید، حتما به این فکر افتاده اید که بجای ثبت نام و ورود معمول وردپرس، از کاربران این امکان را بدهید تا با شماره موبایل ثبت نام یا ورود را انجام دهند. برای این کار بایستی از افزونه دیجیتس استفاده کنید، اما قالب مستراستادی بصورت پیش فرض هیچ هماهنگی با افزونه دیجیتس ندارد.
اضافه کردن ثبت نام و ورود با موبایل در قالب مستراستادی
برای اضافه کردن دیجیتس به قالب MasterStudy سه بخش را باید تغییرداد:
- ورود / ثبت نام نمایش داده شده در نواربالا
- دکمه ثبت نام دوره در صفحه هر دوره
- فرم عضویت/ورود دیجیتس در صفحه کاربری پیش فرض قالب

تنظیمات دیجیتس
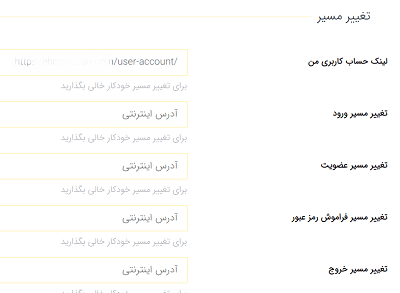
قبل از هرکاری باید در تنظیمات دیجیتس به قسمت تنظیمات عمومی بروید و از قسمت لینک حساب کاربری من ، آدرس برگه پیش فرض ثبت نام / ورود (که در بخش تنظیمات LMS، قسمت LMS PAGES، گزینه User Account مشخص شده است و در برگه ها با عنوان MasterStudy Private Account مشخص شده است) را در این قسمت واردکنید.
تغییر ورود / ثبت نام پیش فرض قالب MasterStudy
در نسخه فعلی قالب مستراستادی، فقط یک ناحیه فهرست هدر و فوتر داریم، و نواربالا که شامل لینک ورود / ثبت نام می باشد باید غیرفعال شود، به این علت که حاوی لینک حساب کاربری پیش فرض فالب می باشد، و این گزینه در نواربالا قابلیت تغییرندارد.

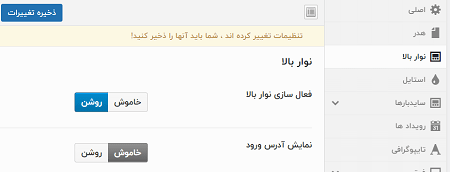
خاموش کردن نمایش آدرس ورود در تنظیمات قالب
1- برای اینکار باید وارد قسمت تنظیمات قالب شوید، روی گزینه نوار بالا کلیک کنید، سپس گزینه نمایش آدرس ورود را خاموش کنید.

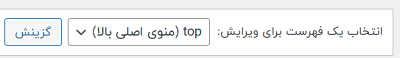
گزینش منوی مربوط به هدر قالب
2- در اینصورت ورود/ثبت نام پنهان می شود، حالا باید گزینه های ثبت نام/ورود دیجیتس را به فهرست هدر اضافه کنید، برای همین وارد قسمت فهرست شوید، سپس فهرست مربوطه را گزینش کنید.
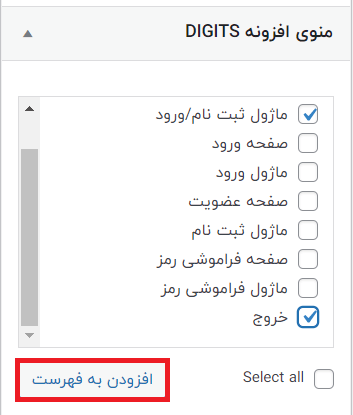
3- از قسمت سمت راست، از بخش منوی افزونه DIGITS ، ماژول ثبت نام/ورود را انتخاب کنید و به فهرست موردنظر اضافه کنید.

افزودن گزینه ماژول ثبت نام / ورود و گزینه خروج به فهرست
4- با پنهان کردن ورود/ثبت نام در نوار بالا، لینک خروج هم پنهان می شود، برای همین باید از بخش منوی افزونه DIGITS ، خروج را انتخاب کنید و به فهرست موردنظر اضافه کنید. در اینصورت زمانیکه کاربر وارد سایت شده باشد، این گزینه نمایش داده می شود.
![]()

اضافه شدن لینک عضویت / ورود دیجیتس به قالب مستراستادی
تغییر دکمه ثبت نام دوره در صفحه دوره
همینطور که میدانید در صفحه دوره در صورتیکه کاربر ثبت نام نکرده باشد یا وارد سایت نشده باشد، با کلیک روی دکمه ثبت نام دوره صفحه پیش فرض ورود / ثبت نام قالب، بصورت پاپ اپ باز می شود. برای تغییر به حالتی که صفحه عضویت/ ورود دیجیتس بازشود، باید مراحل زیر را طی کنید:
1- ابتدا افزونه Code Snippet را نصب کنید.

افزودن قطعه کد
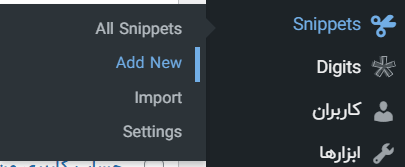
2- پس از فعال سازی، از قسمت Snippets در سمت راست پیشخوان وردپرس، روی گزینه Add new کلیک کنید.
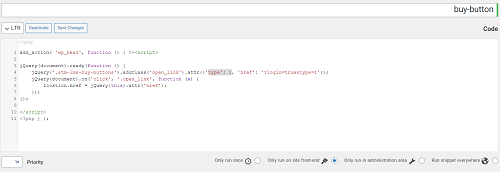
3- یک اسم برای این قطعه کد قراردهید، برای مثال buy-button
4- کد زیر را در بخش Code قراردهید:
add_action( ‘wp_head’, function () { ?><script>
jQuery(document).ready(function () {
jQuery(‘.stm-lms-buy-buttons’).addClass(‘open_link’).attr({‘type’: 1, ‘href’: ‘?login=true&type=1’});
jQuery(document).on(‘click’, ‘.open_link’, function (e) {
location.href = jQuery(this).attr(‘href’);
});
});
</script>
<?php } );

افزودن کدمربوط به تغییر لینک ثبت نام دوره برای بازشدن پاپ اپ فرم عضویت / ورود دیجیتس
با این کار با کلیک روی دکمه ثبت نام دوره در صفحه دوره، به جای بازشدن فرم پاپ اپ پیش فرض قالب، صفحه شامل فرم عضویت و ورود دیجیتس باز می شود.
می توانید عدد روبروی ‘type’ را به اعداد زیر تغییردهید:
- عضویت/ورود: 1
- عضویت: 2
- فقط ورود: 4
حالا اگر بخواهیم در صفحه دوره با کلیک روی دکمه ثبت نام دوره فرم عضویت بصورت پاپ اپ باز شود،چطور؟
به جای کدی که در مرحله 4 قراردادیم، کد زیر را قرار می دهیم:
add_action( ‘wp_head’, function () { ?>
<script>
jQuery(document).ready(function(){
jQuery(‘.stm-lms-buy-buttons’).addClass(‘digits-login-modal’).attr(‘type’,1);
jQuery(“a[data-target=’.stm-lms-modal-login’]” ).removeAttr(‘data-lms-modal’);
jQuery(‘.start-course’).parent().removeClass(‘digits-login-modal’);
});
</script>
<?php } );
قراردادن فرم عضویت/ورود دیجیتس در صفحه کاربری پیش فرض قالب مستراستادی
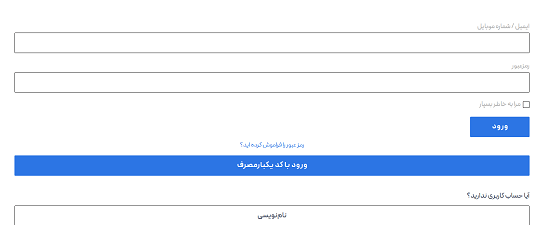
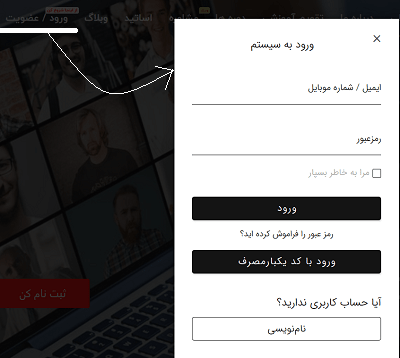
بصورت پیش فرض صفحه کاربری قالب مستراستادی بصورت زیر است:

باید کد [df-form] را در برگه مربوط به این صفحه وارد کنید، در این صورت هر دو فرم باهم نمایش داده می شود، برای مخفی کردن فرم پیش فرض قالب، بایستی کد زیر را به کد مربوط به مرحله 4 قسمت قبلی، اضافه کنید.
jQuery(‘.stm-lms-wrapper__login’).hide();
این کد باید قبل از کد زیر باشد:
});
</script>
<?php } );
و بدین صورت فقط فرم عضویت/ورود دیجیتس در صفحه کاربری قالب مستراستادی نمایش داده می شود.